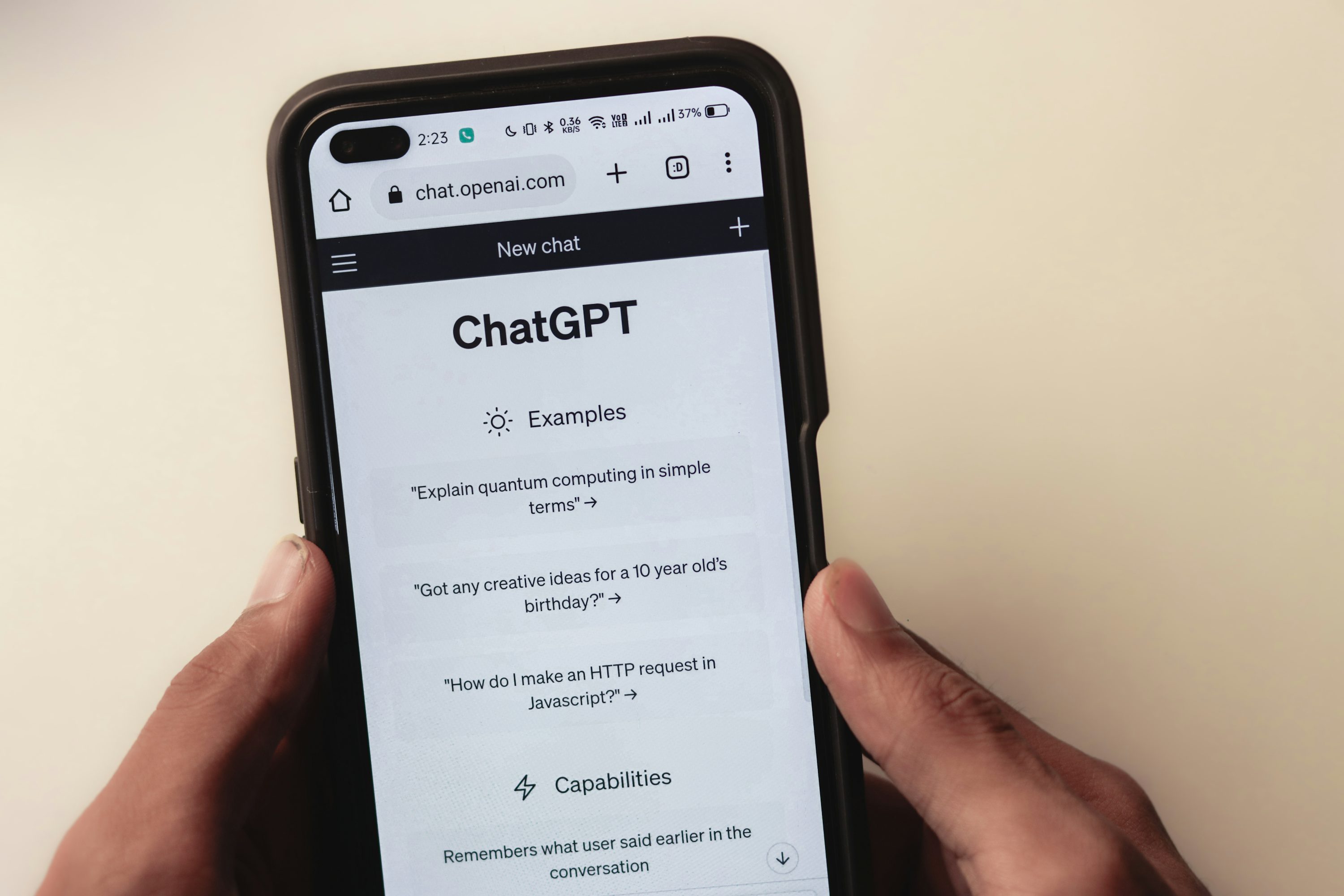
챗봇(Chatbot)은 이제 단순한 FAQ 답변을 넘어서, AI 기반으로 진화하고 있다.기업 고객센터, 이커머스, 핀테크, 모빌리티 서비스 등에서 챗봇이 활발하게 활용되고 있음ChatGPT 같은 생성형 AI를 활용하면 더 자연스럽고 똑똑한 챗봇을 만들 수 있음하지만 기획자가 챗봇을 제대로 설계하지 않으면, 오히려 사용자 경험(UX)이 나빠질 수도 있음요즘 나는 서비스 기획을 하면서 자체적으로 챗봇을 기용하고 싶었다. 그렇다면 기획자가 챗봇을 만들 때 고려해야 할 핵심 요소는 무엇일까?에 대해서 고민하게 되었고, 실행은 못했지만 이 글에서는 챗봇 기획 및 설계 방법, 그리고 ChatGPT를 활용하는 방법을 정리해보려고 한다.1. 챗봇을 기획하는 이유: 왜 챗봇이 필요한가?기획자가 챗봇을 기획할 때 가장 먼..